
見出し・パーツ
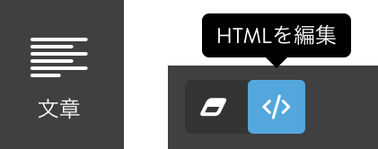
自由にコピーしてご活用下さい。(文章 → htmlを編集 にコードを貼り付けます)
文字のサイズ・カラー・線の太さなどを数値を変更することでアレンジできます。繰り返し使いたい場合はヘッダー編集で見出し(H1・H2・H3)のCSSを記述してスタイルを適用します。

見出し
見出しをデザイン
<p style="padding-bottom: .5em; border-bottom: 1px solid #ccc;"><span style="font-size: 22px;">見出しをデザイン</span></p>
見出しをデザイン
<p style="padding-bottom: .5em; border-bottom: 3px double #ccc;"><span style="font-size: 22px;">見出しをデザイン</span> </p>
見出しをデザイン
<p style="padding: .75em 0; border-top: 1px solid #ccc; border-bottom: 1px solid #ccc;"><span style="font-size: 22px;">見出しをデザイン</span></p>
見出しをデザイン
<p style="padding: .75em 0; border-top: 3px solid #c6c1d8; border-bottom: 3px solid #c6c1d8;"><span style="font-size: 20px;">見出しをデザイン</span></p>
見出しをデザイン
<p style="padding: .5em .75em; border: 1px solid #ccc;"><span style="font-size: 22px;">見出しをデザイン</span></p>
見出しをデザイン
<p style="padding: .5em .75em; border: 1px solid #ccc; border-radius: 8px;"><span style="font-size: 22px;">見出しをデザイン</span></p>
見出しをデザイン
<p style="padding: .5em .75em; background-color: #ededed; border-radius: 8px;"><span style="font-size: 20px;">見出しをデザイン</span></p>
見出しをデザイン
<p style="padding: .5em .75em; background-color: #eeedf3; border: 3px double #c6c1d8;"><span style="font-size: 20px;"> <strong> <span style="color: #8d83b0;">見出しをデザイン</span> </strong> </span></p>
見出しをデザイン
<p style="padding: .5em .75em; background-color: #ededed; border-bottom: 3px solid #b3b3b3;"><span style="font-size: 22px;">見出しをデザイン</span></p>
見出しをデザイン
<p style="padding: .75em 1em; border: 1px solid #ccc; border-top: 3px solid #8d83b0; background: linear-gradient(to bottom, #fff 0%, #f0f0f0 100%); box-shadow: 0 -1px 0 rgba(255, 255, 255, 1) inset;"><span style="font-size: 22px;">見出しをデザイン</span></p>
見出しをデザイン
<p style="padding: .5em .75em; background: repeating-linear-gradient(-45deg, #eeedf3, #eeedf3 12px, #e2dfeb 12px, #e2dfeb 24px); color: #8d83b0;"><span style="font-size: 22px;">見出しをデザイン</span></p>
見出しをデザイン
<p style="padding: .5em .75em; background-color: #8d83b0;"><span style="color: #ffffff;"> <span style="font-size: 18px;">見出しをデザイン</span></span></p>
見出しをデザイン
<p style="padding: .25em 0 .25em .75em; border-left: 6px solid #ccc;"><span style="font-size: 22px;">見出しをデザイン</span></p>
見出しをデザイン
<p style="padding: .5em .75em; background-color: #ededed; border-left: 4px solid #8d83b0;"><span style="font-size: 22px;">見出しをデザイン</span></p>
見出しをデザイン
<p style="background: linear-gradient(transparent 60%, #f7ff99 60%);"><span style="font-size: 22px;">見出しをデザイン</span></p>
見出しをデザイン
<div style="background: linear-gradient(-225deg, #2CD8D5 0%, #C5C1FF 100%); padding: 16px;"><p><span style="font-size: 22px;"><strong><span style="color: #ffffff;">見出しをデザイン</span></strong></span></p></div>
枠・背景
<div style="border: #24d8c8 solid 1px; font-size: 100%; padding: 20px;">ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。</div>
<div style="background: #f5f5f5; font-size: 100%; padding: 20px;">ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。</div>
<div style="border: 4px double #24d8c8; font-size: 100%; padding: 20px;">ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。</div>
<div style="background-color: #befff9; border: 4px double #15caba; font-size: 100%; padding: 20px;">ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。</div>
<div style="border-radius: 1px; border: 4px dotted #24d8c8; font-size: 100%; padding: 20px;">ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。</div>
<div style="border-radius: 10px; border: 2px dashed #24d8c8; font-size: 100%; padding: 20px;">ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。</div>
<div style="border: #ffb6c1 solid 1px; border-left: #ffb6c1 solid 10px; padding: 20px; background: #fff; font-size: 100%;">ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。</div>
<div style="background-color: #fceff2; border-radius: 10px; border: 1px dashed #ffb6c1; font-size: 100%; padding: 20px;">ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。</div>
<fieldset style="border: 2px solid #ff6699; font-size: 100%; padding: 20px;"><legend><strong><span style="color: #ff6699;"> Point </span></strong><br /></legend>ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。</fieldset>
<div style="background: #ffb6c1; border: 1px solid #ffb6c1; padding-left: 20px;"><span style="color: white;">おすすめポイント</span></div>
<div style="border: 1px solid #ffb6c1; font-size: 100%; padding: 20px;">ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。</div>
<div style="border: 4px solid #efddff; padding: 2px;"><div style="background: #efddff; font-size: 100%; padding: 20px;">ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。</div>
<div style="border-radius: 10px; background: #be8fe6; margin-bottom: 0px; font-size: 100%; padding: 20px;"><span style="color: #ffffff;">ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。</span></div>
<div style="width: 0px; height: 0px; border-style: solid; border-width: 15px 15px 0 15px; border-color: #be8fe6 transparent transparent transparent; margin-left: 30px; margin-bottom: 20px;"></div>
<div style="background: #efddff; background-image: radial-gradient(#fff 20%, transparent 20%), radial-gradient(#fff 20%, transparent 20%); background-size: 20px 20px; background-position: 0 0, 10px 10px; font-size: 100%; padding: 20px;">ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。</div>
文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。
<p style="padding: 0.25em 0px 0.25em 0.75em; border-left: 5px solid #c6c1d8;">文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。文章が入ります。</p>
<div style="background-image: linear-gradient( -45deg, #fff 25%, #ffe5f2 25%,#ffe5f2 50%, #fff 50%, #fff 75%, #ffe5f2 75%, #ffe5f2 ); background-size: 5px 5px; font-size: 100%; padding: 20px;">ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。</div>
<div style="background-image: linear-gradient( -45deg, #fff9fc 25%, #ffe5f2 25%,#ffe5f2 50%, #fff9fc 50%, #fff9fc 75%, #ffe5f2 75%, #ffe5f2 ); background-size: 20px 20px; font-size: 100%; padding: 20px;">ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。</div>
<div style="background-image: linear-gradient( -45deg, #fff 25%, #ffe5f2 25%,#ffe5f2 50%, #fff 50%, #fff 75%, #ffe5f2 75%, #ffe5f2 ); background-size: 5px 5px; font-size: 100%; padding: 20px;">ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。</div>
ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。
<p><span class="line-y" style="background: linear-gradient(#fff 20%, #ffff97 80%);"></span><span class="line-g" style="background: linear-gradient(#fff 20%, #ffff97 80%);">ここに文章が入ります。</span><span class="line-g" style="background: linear-gradient(#fff 20%, #ffd3ff 80%);">ここに文章が入ります。ここに文章が入ります。</span>ここに文章が入ります。<span class="line-g" style="background: linear-gradient(#fff 20%, #94ffff 80%);">ここに文章が入ります。</span></p><p><span class="line-g" style="background: linear-gradient(#fff 20%, #abffd5 80%);">ここに文章が入ります。ここに文章が入ります。</span></p>
